We use cookies to make your experience better. To comply with the new e-Privacy directive, we need to ask for your consent to set the cookies.
How to Configure a Mega Menu in Magento 2 Like a Pro

Magento 2 mega menu is a functionality designed to facilitate usability on your webstore by displaying a structured as well as more aesthetically appealing menu layout. Compared to the default menu in Magento, which is linked to both design and functionality, a mega menu can include categories, subcategories, images of products, promotional banners, as well as widgets displayed in a multicolumn drop-down.
With a well-organized Mega Menu for Magento 2, customers can easily navigate through your store, find products faster, and enjoy a seamless shopping experience. This feature is especially useful for stores with large inventories, helping reduce bounce rates and increase conversions. Store owners can customize the menu layout, add icons, and highlight special offers, making it both informative and engaging.
By implementing a responsive Magento 2 Mega Menu, you are enhancing the shopping experience in your store, driving sales, as well as SEO, with a well-organized, easy website.
How Does the Mega Menu Affect E-commerce?
A Magento 2 Mega Menu plays a crucial role in improving the overall performance of an e-commerce store. It enhances navigation, boosts SEO, increases conversions, and ensures a mobile-friendly shopping experience.
Improves User Experience (UX)
A well-structured Mega Menu for Magento 2 makes navigation seamless and intuitive. Customers can quickly find products without clicking through pages, reducing frustration and saving time. A better UX leads to higher engagement and increased customer satisfaction.
Enhances SEO & Site Performance
Search engines favor well-organized websites. A Magento Mega Menu improves internal linking, making it easier for search engines to crawl and index your store. This helps boost SEO rankings, increasing organic traffic and visibility.
Increases Conversions & Sales
Easy navigation reduces bounce rates and encourages more purchases. Store owners can showcase featured products, promotions, and discounts directly on the menu, grabbing customer attention instantly.
Supports Mobile-Friendly Navigation
A responsive Mega Menu ensures a smooth browsing experience on all devices. Mobile users can access categories effortlessly, improving usability and driving more mobile sales.
How to Configure Mega Menu in Magento 2 Store
Setting up a Mega Menu in Magento 2 allows you to create an intuitive and well-structured navigation system for your online store. Follow these steps to configure and manage your Mega Menu efficiently.
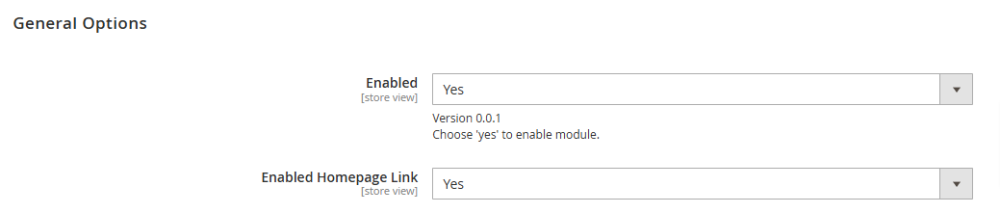
Step 1: Access the Magento Admin Panel
- Log in to your Magento Admin Panel.
- Navigate to Stores > Configuration.
- Under the Mega Menu section of your installed extension, select your store view.
- Enable or disable the module.
Note: Magento 2 Mega Menu does not function with "All Store Views".
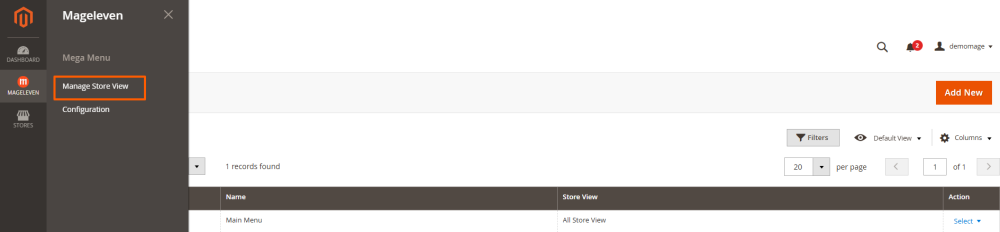
Step 2: Manage Mega Menu Items
- Go to Manage Menu Items.
- Add new Mega Menus or modify existing ones.
- Use filters like ID, Name, and Store View to sort the menu list.
Step 3: Create a New Mega Menu
- Click on "Add New".
- Enter a name in the "Root Menu Name" field.
- Select the applicable Store Views under "Choose Store Views".
- The default setting is "All Store Views".
- To select specific store views, hold Ctrl and click on the desired options.
Note: Store view settings can be modified later after saving the menu and creating root menus.
Step 4: Set Menu Priority
- Enter a value in the "Priority" field (default is 0, which is the lowest priority).
- Priority Levels:
- 1 – Highest priority
- Above 1 – Lower priority
- If multiple menus are assigned to the same store view, the lower priority value determines which menu is displayed.
- If multiple menus share the same priority, the newest menu will be shown on the frontend.
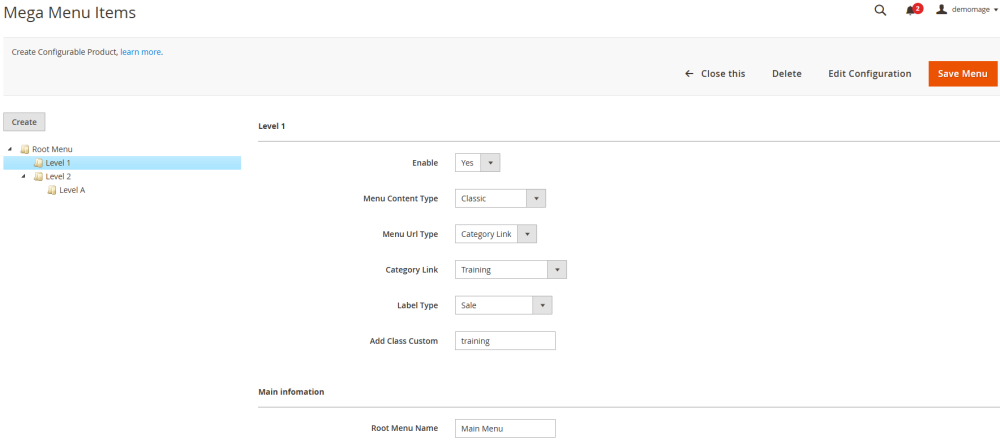
Step 5: Configure and Edit Mega Menu Structure
- In the Mega Menu Grid, edit the configuration via the Action column.
- Click "Edit" to structure your Mega Menu.
- Customize the layout and sub-menu levels (up to three levels with unlimited additions).
- Configure the backend layout under "Please Select Menu".
Step 6: Save and Test
- Click "Save Menu" to apply changes.
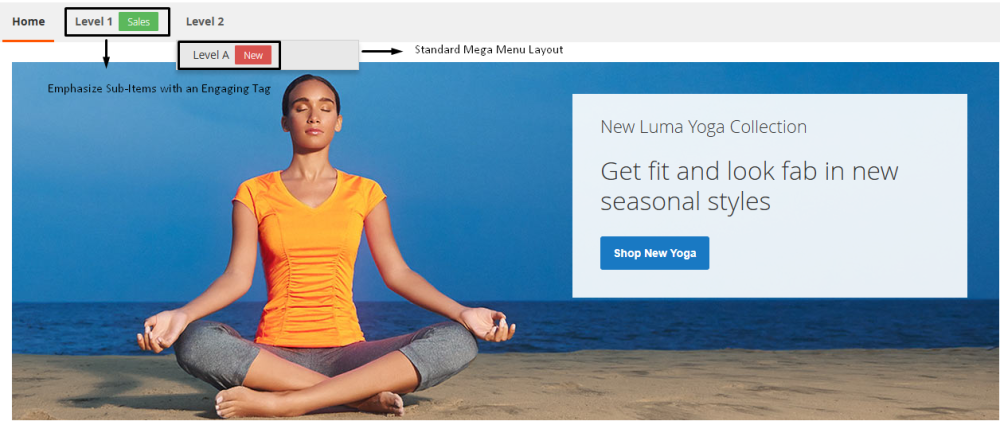
- Test the Mega Menu on the frontend to ensure proper functionality and appearance.
By following these steps, you can successfully set up a Magento 2 Mega Menu to enhance your store's navigation and improve the shopping experience for customers.
Magento 2 Mega Menu Extension: Challenges and Solutions
While the Magento 2 Mega Menu extension enhances store navigation, it may come with some challenges. Here are common issues and their solutions:
1. Compatibility Issues
- Challenge: Conflicts with third-party themes or extensions.
- Solution: Check for conflicts, update all extensions, and customize CSS/JS if needed.
2. Store View Restrictions
- Challenge: The Mega Menu does not work with "All Store Views".
- Solution: Assign menus manually to specific store views for proper functionality.
3. Menu Not Displaying Properly
- Challenge: The Mega Menu does not appear on the frontend.
- Solution: Clear cache, reindex data, and verify store view settings.
4. Slow Loading Speed
- Challenge: Large menus may cause performance issues.
- Solution: Optimize images, enable caching, and implement lazy loading.
5. Limited Submenu Levels
- Challenge: The extension supports up to three levels of submenus.
- Solution: Plan the menu structure effectively within the given limits.
6. Priority Conflicts
- Challenge: Multiple menus assigned to the same store view create conflicts.
- Solution: Set priority values correctly (a lower value means higher priority).
7. Issues with Responsive Design
- Challenge: The Mega Menu does not function well on mobile devices.
- Solution: Ensure proper CSS styling and enable mobile-friendly settings.
8. Difficulty in Customization
- Challenge: Hard to modify the layout or add custom styles.
- Solution: Use Magento’s custom CSS and layout XML options for customization.
9. Admin Panel Complexity
- Challenge: The setup may be difficult for non-technical users.
- Solution: Provide clear instructions and implement a user-friendly interface.
10. Missing Menu Items After Updates
- Challenge: Some menu items disappear after an update.
- Solution: Re-save menu settings and flush the cache to restore missing items.
By addressing these challenges, you can ensure a seamless Mega Menu experience in your Magento 2 store, enhancing both usability and performance.
Final Words
An optimized Mageleven Magento 2 Mega Menu Extension is a game-changer in e-commerce sites, with highly structured and aesthetically pleasant navigation. It improves user experience by making it easy for customers to navigate towards a product, decreases bounce rate, and raises conversions. It also helps in SEO through enhanced internal linking as well as a seamless shopping experience on a phone. Although compatibility issues as well as a slower speed can be a challenge, these can be efficiently handled with some optimization strategies as well as with appropriate configuration.
With a responsive and neatly structured Mega Menu in Magento 2, web store owners can facilitate ease in navigation, enhance sales, and achieve a seamless shopping experience. Take complete advantage of a Mega Menu to enhance your Magento 2 web store in terms of its efficiency, usability, and conversions.

















Validate your login