We use cookies to make your experience better. To comply with the new e-Privacy directive, we need to ask for your consent to set the cookies.
How to speed up Magento 2 sites with Lazy Load Products & Images

Any e-commerce website, no matter what it is, will be more successful with speed in today’s fast-paced digital world. A slow Magento 2 store means high bounce rates, poor search engine rankings, and lost sales. If your website takes time, people don’t have the patience to wait for the web page to load; they leave before they finish searching for your products and other services.
You can make your Magento 2 store faster and more optimized by applying lazy loading technology to your products and images. Lazy loading is the technique where the actual loading of images and other media is delayed until the user needs them, such as on scroll. Instead it will be done by loading images and product details at the same time. Lazy loading ensures that only the content that is visible to the user loads initially, while the rest of the content loads as the user scrolls through the page.
Therefore, this approach reduces the initial page load time and saves bandwidth and server resources. By making the load process lighter, your Magento 2 website can provide a smooth, fast, and very friendly experience. Lazy loading is an important practice to help increase your site's performance, enable higher customer satisfaction, and thus boost store sales.
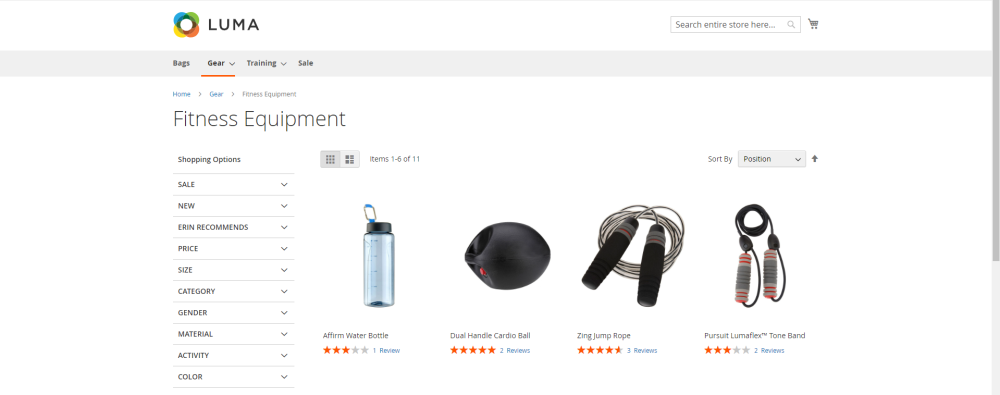
Lazy Load for Magento 2 Extension helps your website load faster by only loading images when users scroll down the page. It works automatically with Magento 2 and applies to product listings, search results, and individual product pages, including related, upsell, and cross-sell products.
You can easily add this feature to any other images in your store by adding the "lazy" class to the image tag, as shown in the instructions.
How Magento 2 Lazy Load Works
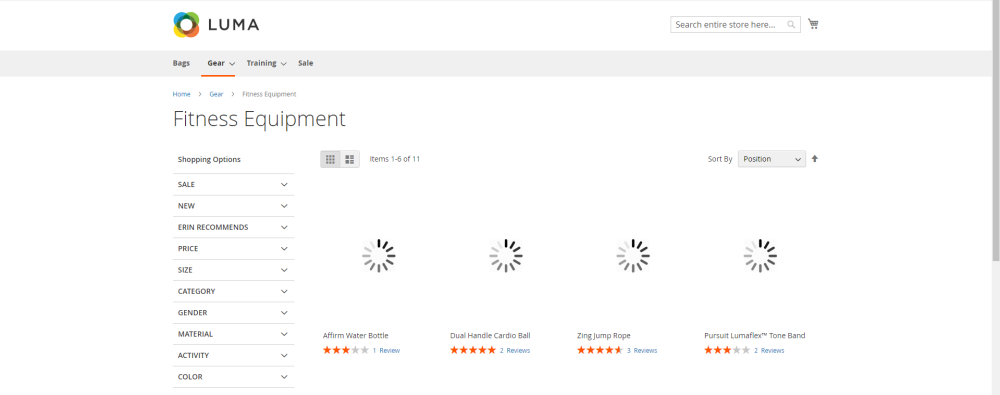
Magento 2 Lazy Load is among the simplest ways to optimize your website page loading process. All its media files load on a page at one time; hence, it can make a site really slow. Lazy Load makes sure loading of only visible images and videos to visitors upon scrolling. It reduces the initial load time of your website by loading all the media files on a page only when they come into view.
Using Lazy Load means that it doesn't need to load all the media at once, so performance is very much improved. It can also improve your Google PageSpeed Insights score, a key factor in determining your ranking in search engines, at Demand improvement. Another factor that gets better with this score is that the more rapid and user-friendly the site is, the longer visitors will want to stay around and probably buy from you. In other words, Magento 2 Lazy Load will improve the general experience of browsing, increasing customer satisfaction and boosting sales.
Benefits of Lazy Load in Magento 2
Implementing Lazy Load in your Magento 2 store has several key benefits to ensure a fast, efficient, and friendly user experience.
1. Reduce Loading Time:
Lazy Load will reduce the pages' Home Page, Category Page, Search Page, and Cart Page, loading time of your Magento 2 store, since image and video loading will be delayed. This means minimal initial load time, thus smoother customer experience.
2. Magento 2 Site Speed Optimization :
Lazy Load optimizes your site's speed by loading images of products only when required. It reduces the total data load on your server, and hence, page load time, hence improving performances.
3. Better Google Page Ranking
Lazy Load works with SEO-friendly code. The ability to rank your site higher in Google and other search engines increases significantly. Because speedy websites are the favorite of search engines, enabling lazy load will contribute towards a higher SERP position.
4. Upload Your Wanted Loading Icons:
Magento 2 Lazy Load can provide loading icons for the loading experience. Integrate your own icons and set up a loading process that is most consistent with your branding.
5. Advanced Setting of Time Points for Loading Images:
Lazy Load gives you granular control over when images load. Setting the threshold to "0" will load the images immediately on the next scroll, so that all content is ready whenever it's needed.
6. Lazy Load on Every Page:
You can control the actual application of Lazy Load for targeted pages. Be it the product page, the category page, or even the checkout page, you are at liberty to determine where and when Lazy Load is valid.
Magento 2 Lazy Load is a hill maker for site performance, user experience, and SEO ranking; therefore, it is an effective and important tool for any e-commerce store.
Steps to Use Mageleven Lazy Loading for Magento 2
To configure the extension, follow the following step-by-step instruction:
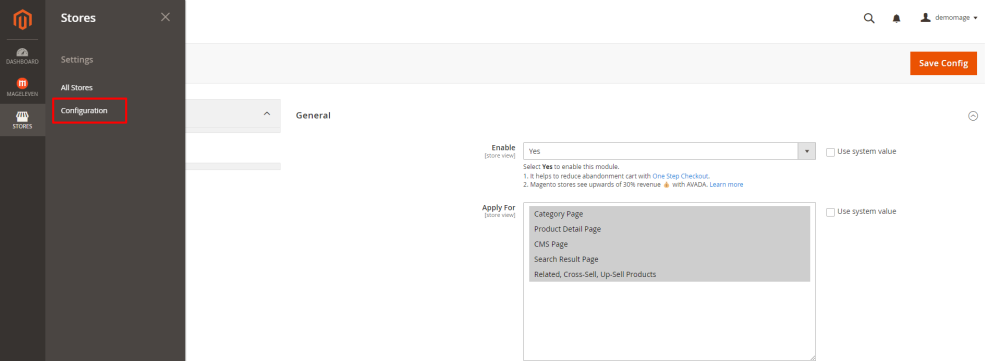
Step 1: Log in to the Magento Admin
Go to Stores > Settings > Configuration > Mageleven > Lazy Loading.
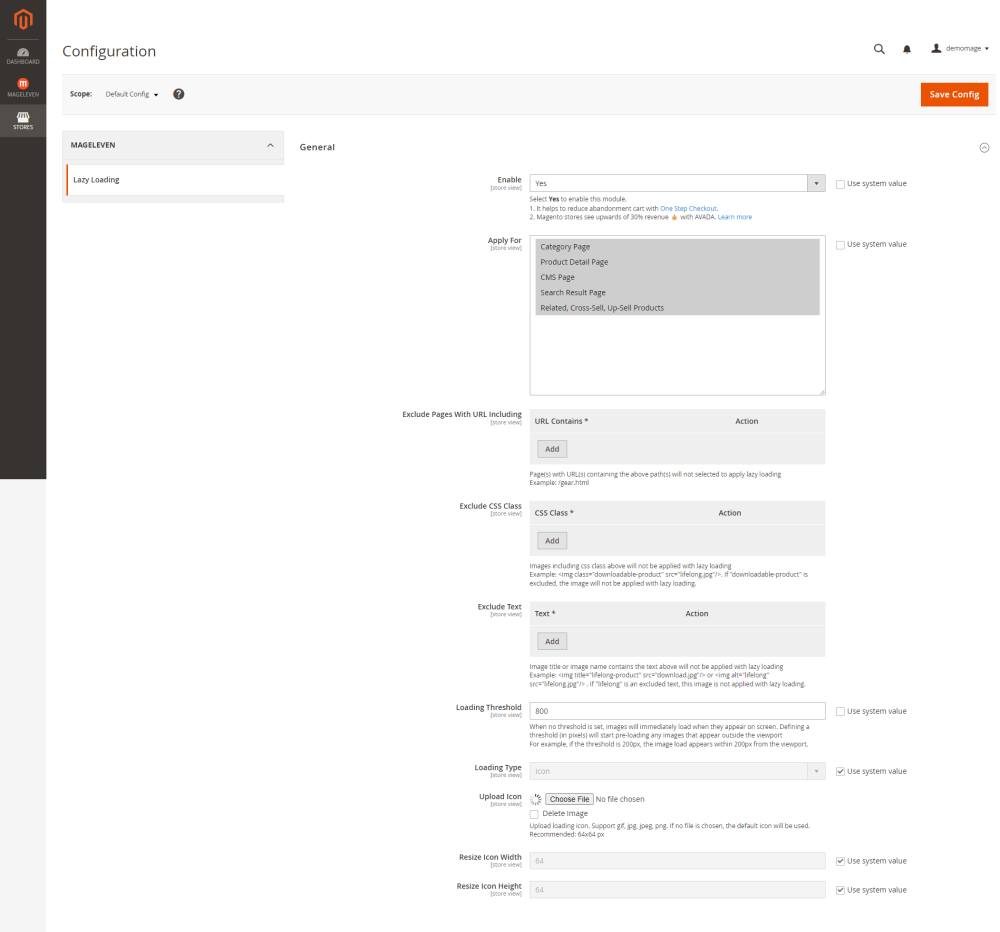
- Enable/Disable: This option helps you to easily verify whether the extension for lazy loading is enabled or disabled. If disabled, it implies that the lazy loading feature will not be applied to any images.
- Apply For: This option lets you tell the system where to apply lazy load. For instance, tell it to apply on some pages.
- Exclude Pages With URL Containing: As one of the Top Magento 2 Extensions, you can disable lazy loading on some pages by specifying a part of the URL. When the URL of a page will contain the given path, then lazy loading will not be done for that page.
- Exclude CSS Class: Do not lazy load images with certain CSS classes applied. For instance if you exclude the class "downloadable-product" images that have this class will not be lazy loaded.
- Exclude Text: Images with titles or names containing certain words can also be excluded from lazy loading.
- Loading Threshold: Determines when an image is close enough to the viewport that its loading process should be triggered. Such commonsensical thresholding values do not exist; images are loaded instantly on render, right away if they are very close to the viewport.
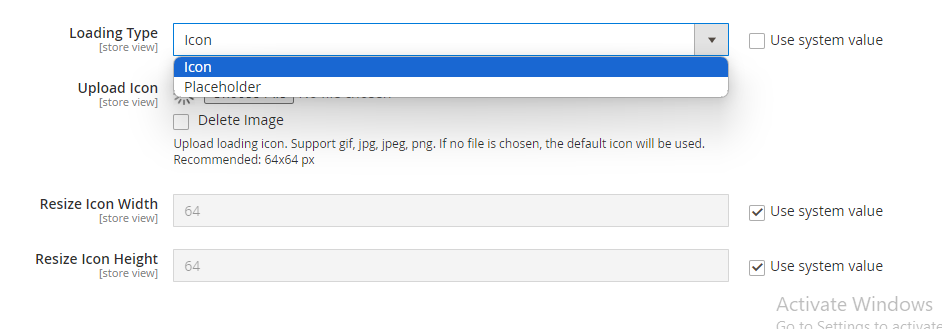
- Loading Type: It is the loading type through which images are loaded on your Magento 2 website to present the visual experience smoothly.
A. Loading Icon: This consists of a small icon which is the loader or loading wheel itself whenever the image is being loaded. You can change the width and height of this loading icon according to your preference.
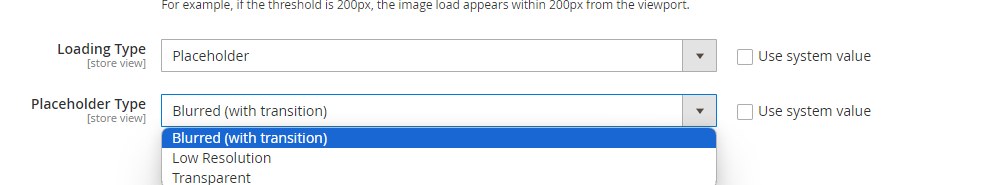
B. Placeholder: This is a temporary picture or effect that shows up until the actual image is completely loaded. This characteristic offers three distinct options for personalization.
- Blurred with Transition: This will be a blurred version of the image as a placeholder. The image is hazy on loading initially but clears on loading. This would, again, mean smooth transitioning from a placeholder to the end image.
- Low Resolution: This placeholder shows a low-resolution rendition of the image that loads quickly. Then, when the full-resolution image becomes available, it replaces the low-res version in an unobtrusive manner. This makes sure that something appears right away while the full image loads.
- Transparent: This option contains only a transparent placebo or space. Nothing can be seen until the full image loads. There may appear on the screen what is called a "pop-in" effect, where all at once the image appears in view after it's loaded. This method is useful when you want to tone down the loading process or using backgrounds that won't visually interfere with the overall design.
Step 2 : Configure the number images
You can quickly and easily configure the number of images to show instantly on your frontend.
Conclusion :
If they are complaining about the slow speed at which their Magento 2 site is loading, then the sooner one acts, the better. One of the fastest and most efficient ways to realize this radical performance uplift in a site could be through Lazy Loading. Lazy Loading only loads images and media as and when required—say, after scrolling down—to reduce the initial load time, conserve bandwidth, or provide a smoother user experience.
Lazy Loading in Magento 2 comes with features such as loading icons, placeholders, and erstwhile advanced settings to initialize images from places: loading images. It is powerfully designed for enhancing the speed of a site and increasing satisfaction derived from it. This also gives your Magento 2 store an enhancement in speed and responsiveness, which helps to keep visitors there longer and lower bounce rates to eventually increase sales.




















Validate your login