We use cookies to make your experience better. To comply with the new e-Privacy directive, we need to ask for your consent to set the cookies.
How to Configure One Step Checkout in Magento 2

One Step Checkout for Magento 2 is an extension designed to make the process of buying online easy by reducing all the checkout steps to one page. Actually, when purchasing from some e-store, each customer has to pass several steps of filling in the shipping address and payment details, confirming his order. This usually takes much time and may be confusing for customers, which results in abandoned shopping carts.
That's where the One Step Checkout Extension by Mageleven comes in, putting everything on a single page. How it works: instead of filling out shipping info on page one, then payment details on page two, and finally reviewing their order on page three, everything they need to seal the deal with one glance. Quicker and simpler.
This helps reduce the number of steps a customer has to go through in making a purchase, thus increasing sales and reducing abandoned carts for the store owner. It often features things like address validation, a clean, up-to-date design, and fields customizable to fit in with the store's brand.
The Magento 2 One Step Checkout extension intends to make online shopping easier and faster for clients, which may bring a positive influence on improving a shopping experience and increasing sales in the store.
Features of One Step Checkout extension For Magento 2
One Step Checkout extension for Magento 2 contributes much to making online shopping easier and quicker, placing everything a buyer needs to complete his purchase on one page.
1. Single Page Checkout
On one page, all in one place: The customers fill out everything on one page, not across several pages.
2. Custom Fields
Customizable: You can add or remove fields so that you capture only the information from the customers that you need.
3. Address Autocomplete
Quick Address Entry: Upon a customer's first keystrokes to type an address, suggestions immediately show that it can be used to complete the address more quickly.
4. Mobile-Friendly Design
Works on All Devices: The checkout page looks good and works well on phones, tablets, and computers.
5. Live Updates
No Page Refreshes: Shipping options and payment details automatically show up in real-time without needing to refresh the page.
6. Error Checking
Instant Feedback: It notifies the customers if errors are made while they fill in their information; hence corrections are made right there and then.
7. Option for Multiple Payments
Flexible Payments: Allows for the making of payments through a variety of means, including credit cards and PayPal.
8. Delivery/Shipping Options
Real-Time Rates: Lists the shipping options and associated costs based on the customer's address.
9. Order Summary
Review Before Buying: Customers review their purchase by viewing the summary of their order, what they are buying, and the price before completing the buy.
10. Promo Codes
Discounts Made Easy: Allows customers to enter discount codes at check out.
11. Customer Accounts
Login or Checkout as Guest: The customer can log in, create an account, or check out without creating an account.
12. Global Support
Languages and Currencies: Works with different languages and currencies for international customers.
13. Secure Checkout
Safe Transactions: This ensures that all information related to customers' personal information and payment details is secure.
14. Easy to Customize
Design Options: You are able to edit how the check-out page is going to look like with the selection of a design that you feel resonates with your store.
The whole idea behind the extension is to ensure a faster checkout to improve customer experience and conversion rates.
Steps for One Step Checkout in Magento 2 on Backend
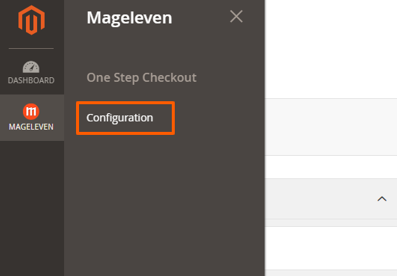
Step 1: Go to Store > Configuration > Mageleven > One Step checkout
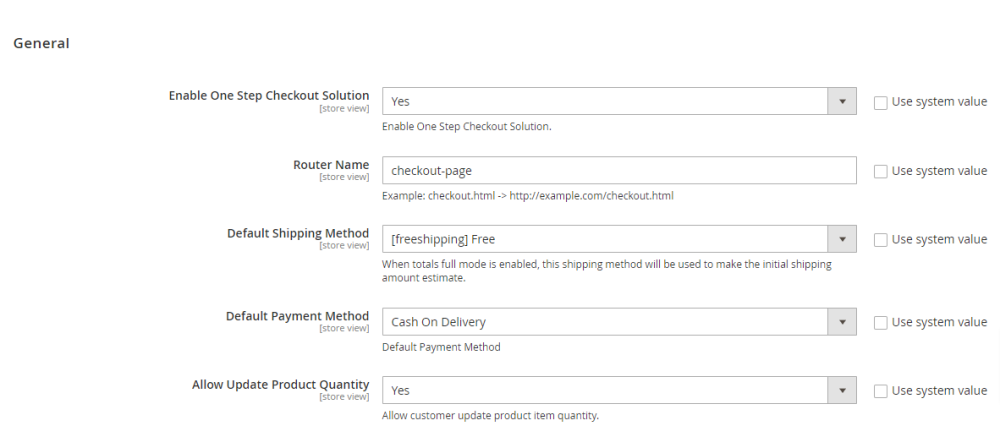
1. Enable/Disable: Once in the Configuration page, you'll get to see the General settings for One Step Checkout of Enable and disable. Choose from the dropdown options:
- Yes: This option is to enable One Step Checkout, which will allow customers to checkout in just one step.
- No: To turn off the One Step Checkout and return to the default multi-step checkout process.
2. Router Name: It defines a custom URL path for the page. By default, checkout-page will generate a URL as http://example.com/checkout.html.
3. Default Shipping Method: This sets a default that will preselect a shipping option to be presented to your customers as they go to checkout.
4. Default Payment Method: Sets the pre-selected default payment option (e.g., Cash on Delivery) at checkout.
5. Allow Update Product Quantity: Allows direct modification of product quantities on the checkout page by customers.
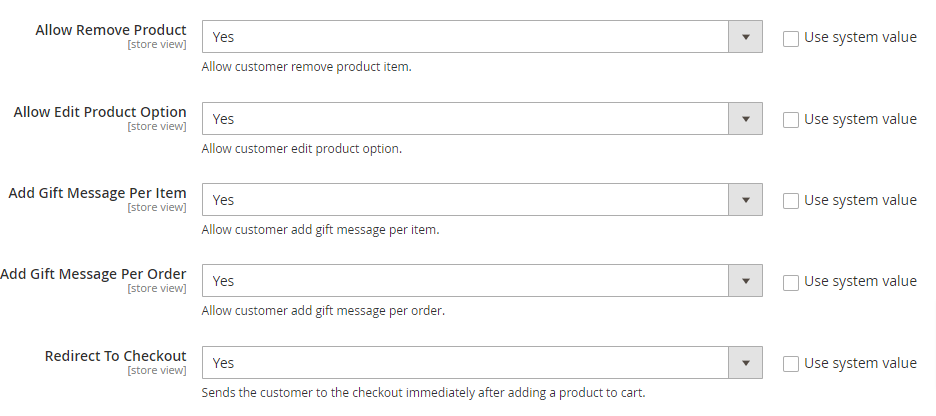
1. Allow Remove Product: Allows the customer to remove an item from their cart.
2. Allow Edit Product Option: Provide the customer with the opportunity to edit some product options in the cart, like size or color.
3. Add Gift Message Per Item: This allows customers to attach a gift message to each of their items separately.
4. Add Gift Message Per Order: Allows one gift message per order for customers.
5. Redirect to Checkout: Automatically takes customers to the checkout page after they add a product to the cart.
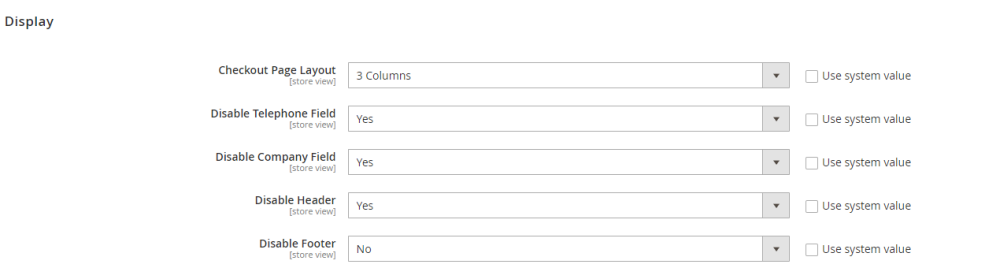
1.Checkout Page Layout: There are a couple of layouts available that a user can choose on the checkout page.
2. Disable Telephone Field: It allows the customer to decide whether to hide the telephone field during checkout or not.
3. Disable Company Field: Whether or not to hide the company field during check out is left to the user's discretion.
4. Disable Header: This flag indicates whether to show or hide the header section at the time of checkout.
5 .Disable Footer: The user can choose whether to hide the footer section during checkout,
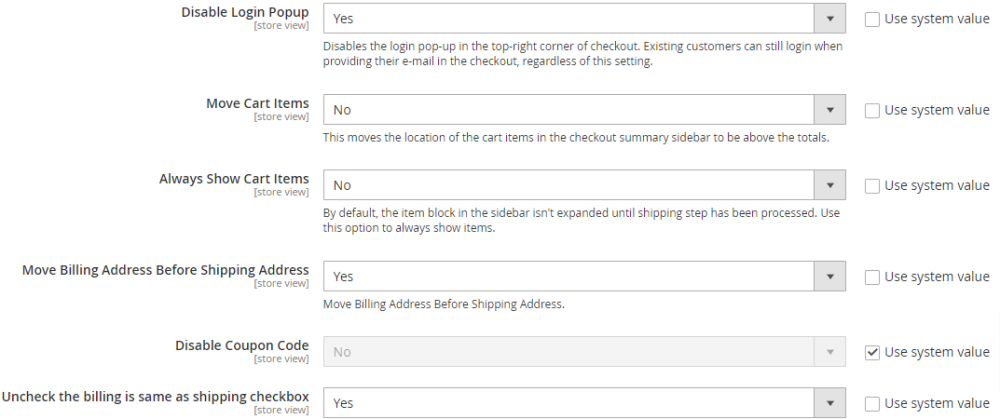
1. Disable Login Popup: This controls whether or not to show the login popup in the top right corner of the checkout page. If it is set to "Yes" then the popup will be disabled. Also, existing customers can log in if they provide their email address during checkout.
2. Move Cart Items: This option sets the position of the cart items within the checkout summary sidebar. If this is set to "No," the cart items will show below the totals. Setting it to "Yes" will move it above the totals.
3. Always Show Cart Items: This setting shows or hides the items in the Cart within the checkout sidebar. It is set to default, which keeps the items hidden unless the shipping step is reached. If this is set to "Yes," cart items will always show, even at an earlier stage than the shipping step.
4. Move Billing Address Before Shipping Address: Configuration that makes the fields of Shipping Address and Billing Address swap places at checkout. If set to "Yes," it will move the position of the billing address field above that of the shipping address.
5. Disable Coupon Code: This setting disables the use of the coupon code field in the checkout. If "Yes," then customers will not be able to enter a coupon code during the time of checkout.
6. Uncheck the Billing is Same as Shipping Checkbox: As the name suggests, this option toggles the check box in the checkout "Billing is the same as shipping". If changed to "Yes", this check box will be unchecked and therefore in default the customer will have to fill in both billing and shipping addresses.
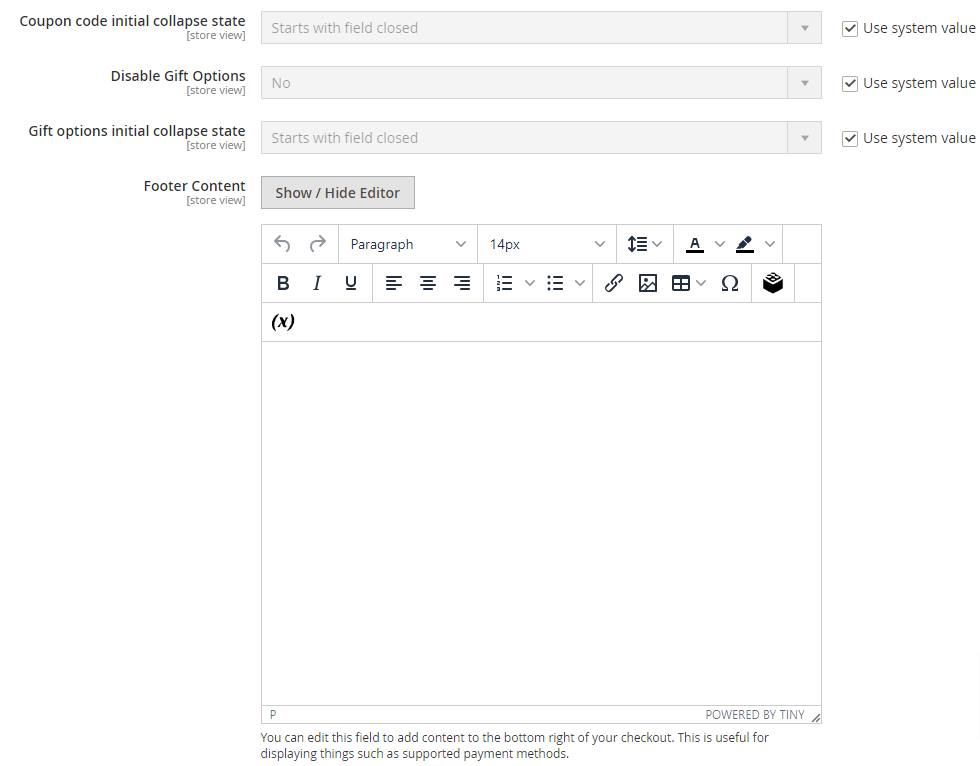
1.Coupon Code: This will enable the option to set how your customers can use coupon codes on the checkout page of your store.
2. Disable Gift Options: You may also want to disable the functionality of adding gift options, examples being gift wrapping on your checkout page.
3. Gift Options: Configure the appearance of your 1 Step Checkout Page for using gift options.
4. Footer Content: This lets you add text or content to the bottom right of your checkout page. This can be used to add things like links to policies or accepted payment methods.
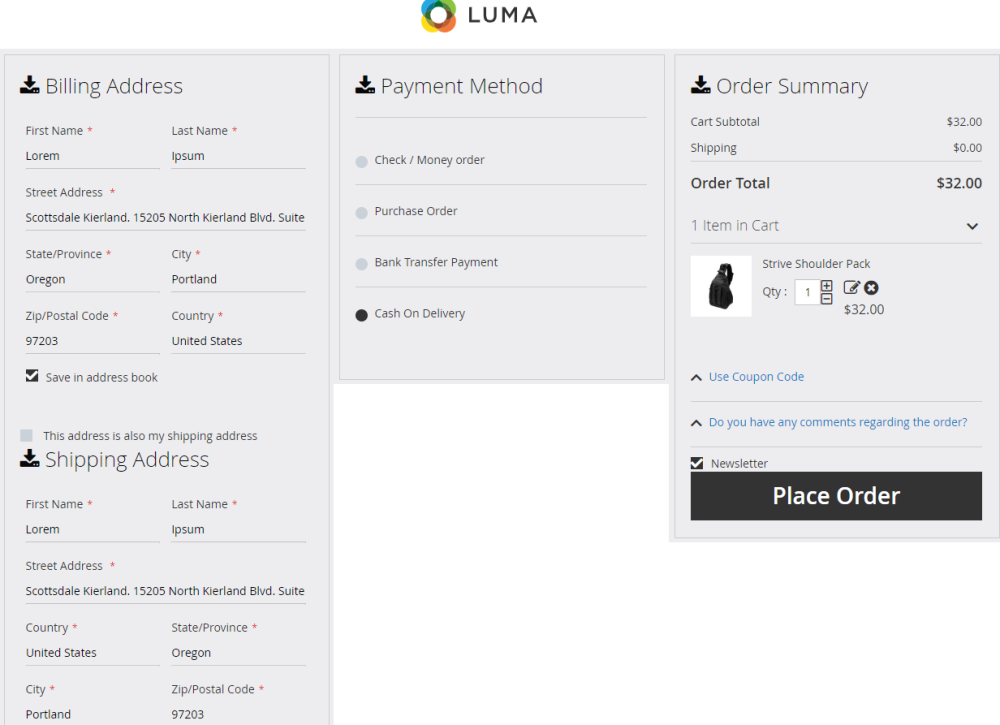
Step 2 : One Step Checkout on Frontend
1. Billing and Shipping Address: Both billing and shipping addresses are being requested from the customer. The addresses are the same; apparently, this customer wants this order to arrive at their billing address.
2. Payment Method: The customer has the following options for payment: Check/Money Order, Purchase Order, Bank Transfer Payment, Cash On Delivery.
3. Order Summary: This reflects what was ordered inside, which is the product "Strive Shoulder Pack" at 32.00 dollars and free shipping; thus, the order amount is 32.00 dollars.
4. Additional Options: The order summary allows for the customer to enter a coupon code, send comments on the order, and subscribe to the newsletter.
5. Place Order Button: The conspicuous "Place Order" button allows the customer to continue with the order.
This checkout page is optimized for the convenience of the user, since it gives a single entry point for all information required to checkout, hence avoiding multiple pages and quickening up the purchase.
Conclusion
The One Step Checkout extension for Magento 2 makes web shopping much easier by putting everything a customer needs to complete his purchase on one page. This means customers don't have to navigate through different pages, making it quicker and also less confusing. It makes the checkout faster and seamless with address suggestions, instant updates, and elastic payment options. It also works well on phones, and it features different languages and currencies. As one of the Advance Magento 2 Extensions, the One Step Checkout extension makes checkout easier, reduces cart abandonment and increases your store’s sales.
For more information on the one step checkout extension, please visit: https://mageleven.com/payment-restrictions-for-magento-2.html






















Validate your login