We use cookies to make your experience better. To comply with the new e-Privacy directive, we need to ask for your consent to set the cookies.
Easy Steps to Set Up Content Delivery Network (CDN) in Magento 2

A CDN represents a network of distributed servers through which content can be published locally in multiple locations worldwide, ensuring faster website performance. Through caching, a CDN loads assets from servers closest to the viewer’s location, such as images, videos, CSS, JavaScript, and HTML files; this dramatically reduces latency and loading times. Faster performance and lower latency definitely improve the user experience, and this is especially for the benefit of viewers internationally.
While managing large volumes of traffic, CDN’s job is to ensure reliability, best possible use of bandwidth, etc. Content Delivery Network (CDN) also provides additional security by mitigating DDoS attacks and reducing the load on the server. Therefore, using a CDN can be a great solution to increase speed, SEO positioning, and customer satisfaction when accessing a website.
Importance of Content Delivery Network (CDN) for Magento 2
Magento 2 is a powerful and feature-heavy ecommerce platform, sometimes its complexity can affect performance, especially for users who access the site from another part of the world. Thus, a content delivery network can solve these challenges and provide several benefits for Magento 2 stores:
Enhances Website Speed
CDN reduces loading times by delivering static content, such as images, CSS, and JavaScript, from servers closer to the users' location. It thus assures the creation of a seamless shopping experience and improves customer retention as faster page loads guarantee it.
Improves User Experience
Slow-loading websites annoy users and increase bounce rates. CDN ensures that your Magento 2 store loads at the fastest speed possible, giving customers a higher chance to complete their purchase.
Boosts SEO Rankings
The Google search algorithm, among others, favors faster sites. CDN increases the speed of your website; therefore, your Magento 2 store will appear higher on the results page when someone searches for a related term - which means more organic traffic will come to your store.
Reduces Server Load
The need to move the delivery of static assets to a CDN reduces the workload of your Magento 2 server when it comes to the number of dynamic requests to be processed efficiently, as well as the number of users using it concurrently.
Supports Global Audiences
With geographically distributed servers, CDN ensures consistent performance for users around the world, no matter where they are located, improving the global reach of your store.
Improves Scalability and Reliability
The CDN will distribute requests between servers during traffic surges, preventing crashes and keeping your Magento 2 store online for customers.
Improves Security
With a CDN, your website is provided with additional protection from malicious threats, as well as protection from DDoS attacks, which can cause service disruptions for your customers.
Adding a CDN to your Magento 2 store is one of the strategic ways to optimize performance for better customer satisfaction and ultimately business success.
How to Use a CDN in Magento 2?
Integrating a CDN with your Magento 2 store is pretty easy and painless, which will give a great boost to the speed of your website. Here's how you can do it:
Choose a CDN Provider
Choose a CDN provider based on your business needs and budget. Cloudflare, AWS CloudFront, Akamai, and Fastly are among the most popular options. Ensure scalability, security, and dispersion of servers across different parts of the world for better results.
Set Up an Account
Create an account with one of these CDN providers. After you've registered, they will usually ask you to configure the domain or subdomain during the setting process and may also ask for API keys for integration to Magento 2.
Point Resources to the CDN
Upload your static content like images, JavaScript, CSS, and fonts to the CDN, or set up your DNS to route the resources through the CDN to make sure your assets come from the closest server to your customers.
Update Magento 2 Configuration
Log in to your Magento 2 admin panel, then go to the section Stores > Configuration > Web. In the "Base URL for Static View Files" and "Base URL for Media Files" input fields, enter your CDN URL to enable the ability to deliver your static assets over CDN.
Test the Integration
Verify that your website's content is served by the CDN by inspecting the source code of the pages. You can look for URLs pointing to the CDN and monitor the improvement in the performance of the website.
Enable HTTPS
Use HTTPS with your CDN to protect data in transit and to keep up with modern web standards. Most CDN providers offer free SSL certificates to make this process seamless.
Monitor and Optimize
Pay constant attention to the performance of your CDN: update cache settings and optimize files to the maximum. By turning a well-integrated CDN, you ensure that the Magento 2 store will work equally well everywhere.
Actually, using a CDN with Magento 2 may make a big difference in website performance, scalability, and usability.
How to Configure Content Delivery Network (CDN) in Magento 2?
Configuring a Content Delivery Network (CDN) in Magento 2 is pretty straightforward. To integrate a CDN and make your store much faster, follow these steps:
- Log in to the Admin Panel: Log in to your Magento 2 admin panel using your administrator credentials.
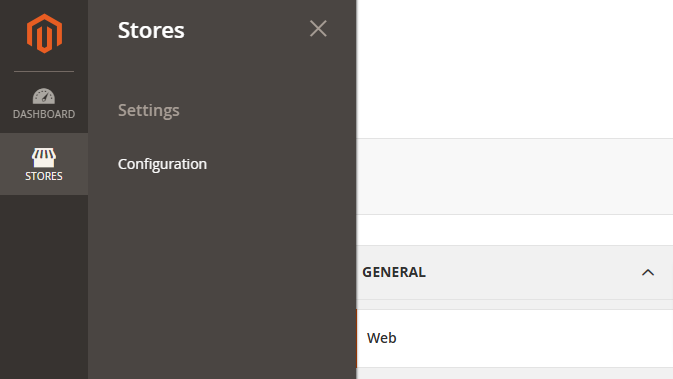
- Navigate to Store Configuration: In the Admin panel, navigate to Stores > Configuration > General > Web to configure settings for your store URLs.
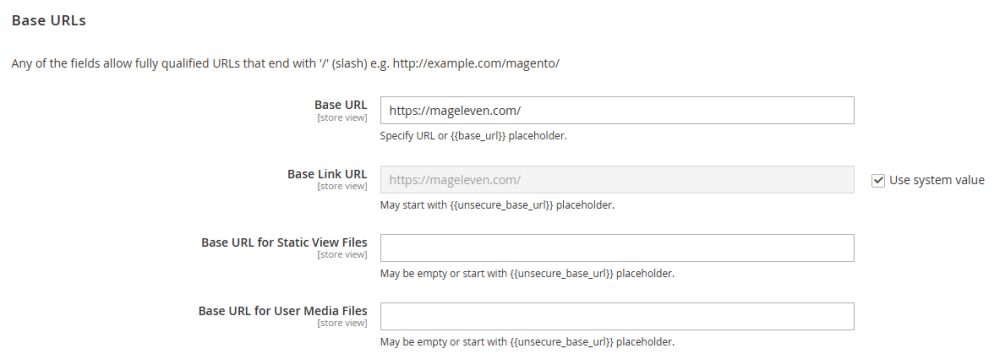
- Set Up Base URLs
- In the Base URLs section, enter the CDN URL under the “Base URL for Static View Files” and “Base URL for Media Files” fields for insecure content.
- In the Base URLs (Secure) section, add the CDN URL for secure content to ensure HTTPS compatibility.
- Flush the Cache:
Now, try to clear the Magento cache. For that, go to System > Tools > Cache Management and click "Flush Cache Storage." This will enable the changes throughout your store.
In such a case, after proper configuration, your Magento 2 store will automatically start serving static content such as images, CSS, and JavaScript via the CDN for faster delivery and hence a better user experience. Always test the setup to make sure everything works correctly.
Additional Tips to Keep in Mind When Using a Magento CDN
For the most benefit of a Content Delivery Network for your Magento 2 store, follow these easy tips:
- Optimize Images
Use modern image formats like WebP that provide better compression while maintaining quality. Smaller images with proper image optimization mean faster delivery, which then improves the performance of a website. - Enable HTTP/2
Use HTTP/2, which most of the CDN providers support; this will allow for faster transfers of files, especially in multiple requests. - Monitor Performance
Regularly check the website performance and speed using some of the following tools: Google PageSpeed Insights, and GTmetrix. Based on these insights, further optimizations can be done. - Leverage Caching
Ensure that proper caching is configured in Magento as well as on your CDN. The more cached content will load faster, and it will improve the user experience and reduce server load. - Stay Updated
Always update your Magento store, its extensions, and its CDN configurations to ensure that the compatibility does not disturb and performance stays on top.
The tips will ensure that the CDN integration increases the speed, scalability, and overall efficiency of your Magento store.
Who Should Use a Magento CDN?
The Magento CDN can be a mighty tool boundlessly useful to a great number of Magento 2 stores, mostly aiming at improvements in their performance, user experience, and security. Here are the ones to benefit more with the help of using Magento CDN:
Global Businesses
If your e-commerce store targets customers in different regions or countries, CDN ensures users have fast loading times by serving content from the nearest servers to their location. This is important in ensuring competitiveness within the global market.
High-Traffic Stores
A CDN will greatly help online stores facing bursts in traffic, especially during big sale events or holiday seasons. It helps distribute the traffic across multiple servers for no downtime and a good shopping experience for all the visitors.
Media-Heavy Stores
Large Magento stores containing several images, videos, or even downloadable files often have slow page performance. A CDN optimizes how files are delivered, hence facilitating faster access to users' displays and overall performance enhancement.
Security-Conscious Businesses
With a CDN, businesses that are concerned about cyber threats will be further secured through DDoS mitigation and the filtering out of malicious traffic to make sure your Magento store is secure and stable.
Whether your store is global, high-traffic, or media-rich, CDN may spell the difference between mediocrity and the success of your Magento 2 investment.
Final Thoughts
Integrating a CDN into your Magento 2 store is one of the crucial steps toward performance optimization, enhancing user experience, and increasing website reliability. A CDN ensures that static content is delivered from servers closer to users, thus guaranteeing faster page loading, lower bounce rates, and higher customer satisfaction.
More importantly, the security features of a CDN protect your store from any kind of cyber threat and ensure a safe environment for customers to shop. If your business is global, if your store has high traffic, or if your website uses a lot of media, then a CDN will provide scalability, reliability, and better SEO rankings. Setting up a CDN is not just an upgrade in performance; it's a smart investment in the growth and success of your e-commerce store. With faster, secure, and efficient operations, your Magento 2 store will stand out in the competitive online marketplace.
















Validate your login